面向感知准确的色彩空间
HCT,一种新的,面向人类感知的色彩空间
不管是在设计还是绘画当中,色彩都是最为重要的一个部分。在这么多年数字化的过程中,对于色彩的描述,我们通常使用不同维度的坐标系来描述色彩空间。
最开始,我们根据光的三原色,创造出了RGB体系。这种描述方式非常适合各式各样的彩色显示器。因为我们所有的显示器的每一个像素都是由RGB三种颜色的发光二极管或者滤色片构成的。那么,RGB的数值就很容易对应到每一个像素的对应颜色的电压或者电流。在此之后,为了配合印刷行业,我们又有了CMYK体系,这四个坐标也分别对应了不同的色素的多少。对于人对于色彩的感知,我们一直以来有一种方式:HSL,分别对应着Hue:色相,Saturation:饱和度以及Lightness:明度。
但是这些色彩空间都是以客观的,不同波长的光的比例为基准。但是人眼对于不同的光的感受是不同的,相对的,人眼对于绿色的感受会更强,对于红色的感受会更弱。同样明度饱和度的两个不同的颜色,我们人眼对于他的感受不同。如果对应到素描关系上,这两个颜色就会造成明度的破坏,这时候,我们就需要适当的修正明度与饱和度来匹配素描关系。
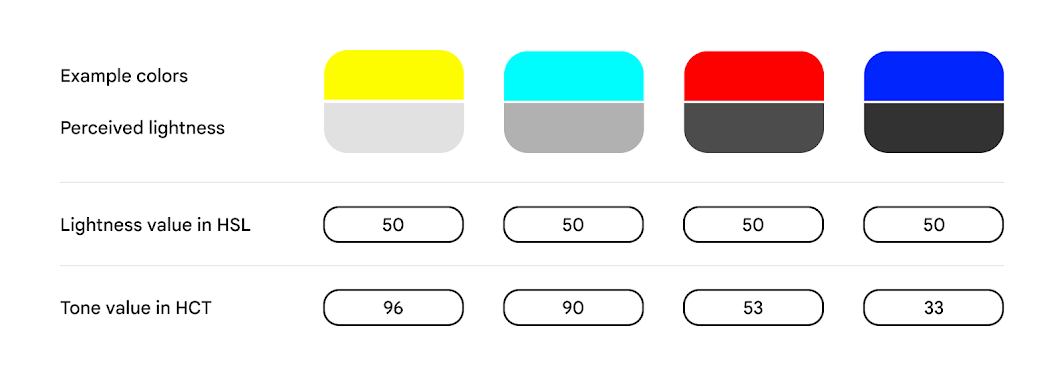
为了解决这个问题,Google推出了HCT色彩空间。他们用色相hue, 色度chroma, 色调tone这三个维度来衡量一个颜色。其中,色度类似于饱和度,色调类似于明度。类似于下图,下面的几个颜色,他们的明度在HSL系统当中明度是一样的。但是我们可以看到,黄色相对于最亮的,蓝色相对会暗的多。在HCT系统当中,色调值就会明显不同。他们从96到33,区别非常大

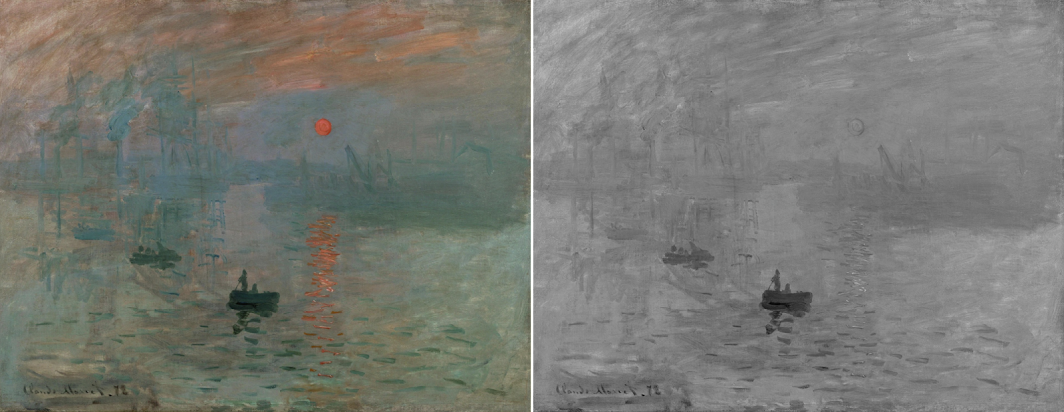
HCT对于设计和绘画来说是非常有利的。印象派大师特别擅长用不用的颜色来丰富画面的内容却不破坏画面的素描关系。这种藏色的技巧在原先的,无论是RGB体系,还是在HSL体系里面都非常难以完成,这需要对颜色非常强的掌控能力。但是,如果我们利用HCT颜色体系的话,因为这三个维度在人眼看来是正交的。我们能够更加轻松的改变一个维度而不影响其他维度。